... This module is definitely not a replacement for full-fledged theming, but it provides site administrators with a quick and easy way of tweaking things without diving into full-fledged theme hacking.
Tenhle modul se hodí, pokud potřebujeme jen lehkou změny v css nebo v JavaScriptu, kvůli které se nám nevyplatí studovat, jak se dělá vlastní téma (např. sub-theme). A malou změnu css teď právě potřebujeme.
Modul https://www.drupal.org/project/asset_injector už je kompatibilní s Drupal 9, takže instalace verze 8.x-2.7 released 8 June 2020 je bezproblémová.

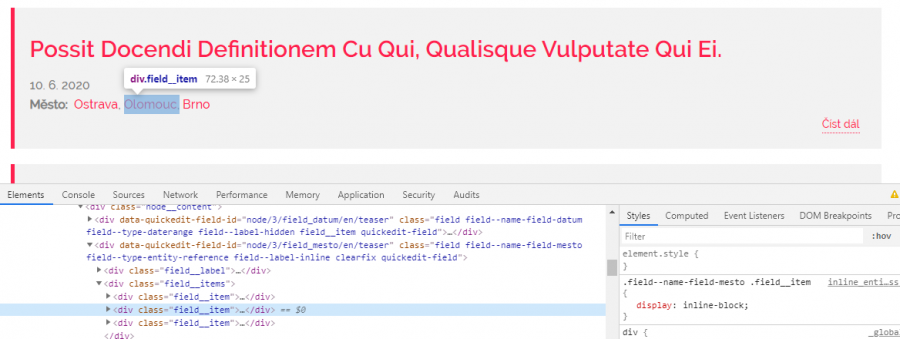
Nejdříve se podíváme, co chceme vlastně změnit. Proto si zobrazíme zdrojový kód stránky, a najdeme si výpis měst, tedy divů s třídou field__item. Ty jsou pod jiným divem s třídou field--name-field-mesto.

Jak konkrétně napsat css kód pro změnu na zobrazení v jedné řádce, ideálně ještě s přidáním čárky mezi městy, se inspirujeme zde: https://www.drupal.org/project/adaptivetheme/issues/2732317#comment-11661205 Pro náš případ musíme upravit jména políček.
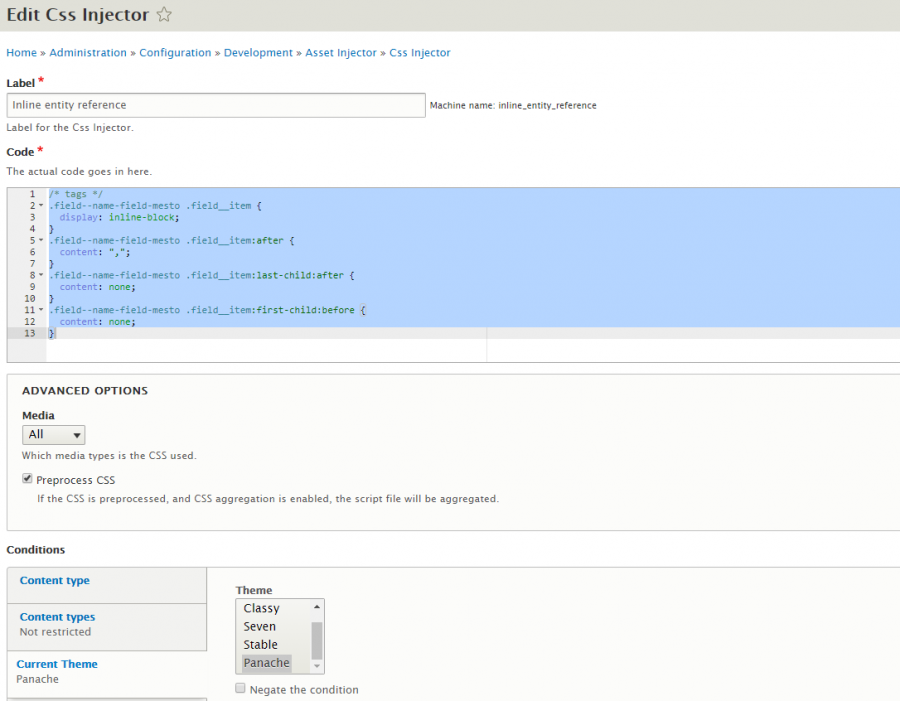
Modul Asset Injector má svojí konfigurace zde Configuration » Development » Asset Injector » Css Injector. My vytvoříme nový Css Injector:
/* tags */
.field--name-field-mesto .field__item {
display: inline-block;
}
.field--name-field-mesto .field__item:after {
content: ", ";
}
.field--name-field-mesto .field__item:last-child:after {
content: none;
}
.field--name-field-mesto .field__item:first-child:before {
content: none;
}

V podmínkách nastavíme téma Panache, jiná témata ovlivňovat nechceme.
Pro následné otestování, jak všechno funguje, je třeba zrušit agregaci css na stránce Configuration » Development » Performance. Díky tomu uvidíme ve zdrojovém kódu stránky jednotlivé css soubory, takže snadno ověříme, že náš Css Injector funguje.

Zobrazíme si tedy domovskou stánku, a podíváme se do zdroje stránky, zda tam uvidíme příslušnou řádku:

Pokud tam je, tak se aplikuje naše konfigurace Css Injectoru. A pokud jsme zapsali syntaxi css správně, uvidíme naše tagy město v jedné řádce oddělené čárkou, přesně jak jsme chtěli.
![]()
Možná je čárka jako oddělovač moc nevýrazná, můžeme ji zkusit nahradit jinými znaky:

![]()
