Customizace domovské stránky
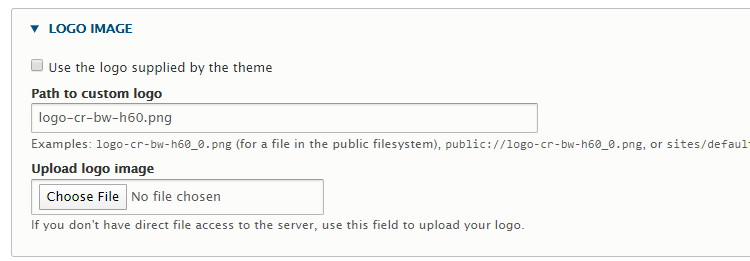
Začneme menší změnou, a to náhradou výchozího loga naším vlastním. V nastavení tématu Appearance » Settings / Panache si nahrajeme vlastní obrázek.

Výsledek se projeví i hned:

V konfiguraci bloků Structure » Block layout si v nastavení bloku "Site branding" můžeme zapínat/vypínat, co všechno chceme v hlavičce ukazovat: Site logo, Site name a Site slogan.
Na stejné stránce správy bloků si zrušíme (disable) blok "Main navigation", jelikož na našem webu nebudeme mít nějakou hierarchii stránek, a tak by se nám stále ukazoval jenom odkaz HOME.

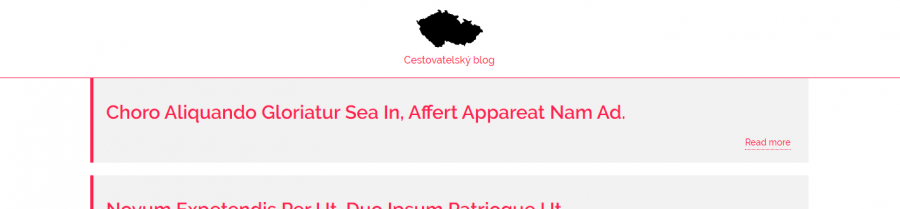
Co nám asi teď bude vadit, je anglický text "Read more" u odkazu na detail stránky. Správný Drupal postup by bylo nainstalovat moduly pro překlady. Špatná cesta by bylo hledat tenhle řetězec v souborech tématu. I kdybychom ho tam našli, tak budoucí aktualizace tématu by nám tu změnu přepsala. Někdo zkušenější by zkusil upravit View (http://localhost/blog/admin/structure/views/view/frontpage/edit/page_1), ale to by znamenalo změnit Format: Show Content | Teaser na zobrazení políček (Fields), ale to rozhodí design domovské stránky, jelikož tohle téma očekává určité css třídy generované právě tímto formátem.
Takže opravdu nakonec nejlepší cestou bude povolení překladů. K tomu je třeba modulů jádra se skupiny Multilangual, konkrétně "Interface Translation" a "Language".

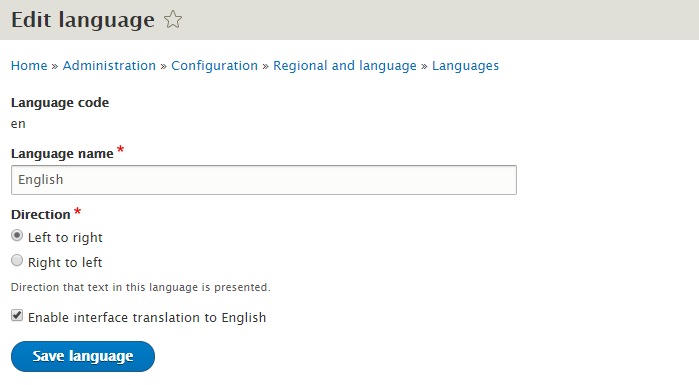
Není nutné přidávat žádný další jazyk (češtinu ...). Stačí přejít na Configuration » Regional and language / Languages, a tam editovat English jazyk. Na této stránce pak musíme zaškrtnout volbu "Enable interface translation to English", tím získáme možnost měnit originální anglické texty.

Než se pustíme do samotného překladu, je třeba nejdříve navštívit stránku s vypsaným řetězcem, které chceme překládat. Při první takové návštěvě se totiž uloží do systému a řetězec je pak k dispozici pro překlady.
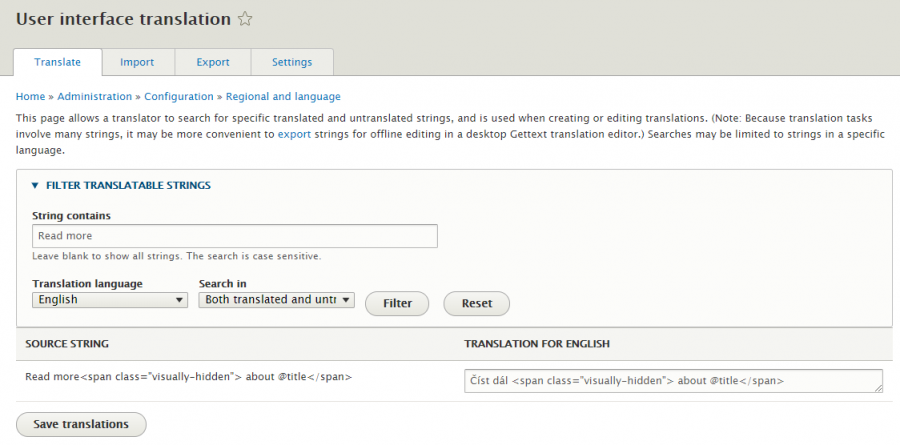
Takže až po zobrazení domovské stránky můžeme přejít na stránku Configuration » Regional and language / User interface translation, kde budeme hledat řetězec "Read more". Pokud vše zafungovalo, tak se nám ukáže – ale zjistíme, že jeho součástí je i další HTML kód pro čtecí zařízení, což ale nevadí. Celý "Source string" překopírujeme a přeložíme podle našich preferencí.

Opět se nám povedlo o něco vylepšit domovskou stránku.

Jenže ani tímto vylepšení ještě neskončíme – u titulku stránky bych ještě rád zobrazil třeba políčko Datum a také tagy – města, kterých se týká.
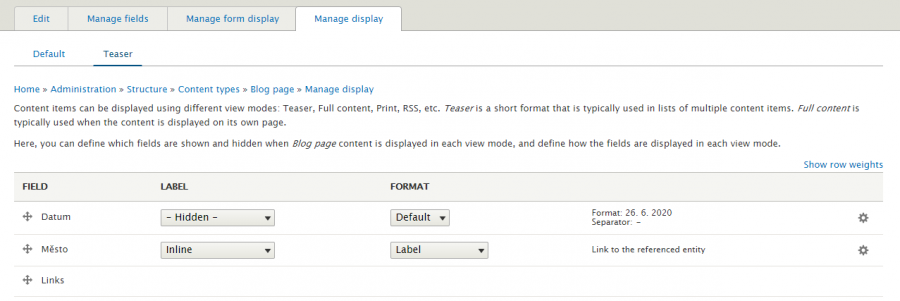
Už jsme si před chvilkou říkali, že domovská stránka je zobrazená pomocí View: Frontpage (http://localhost/blog/admin/structure/views/view/frontpage/edit/page_1), který má nastavený Format: Show Content | Teaser. Takže musíme jít do nastavení našeho Content typu – tedy Structure » Content types » Blog page » Manage display. Tady je třeba se přepnout na display Teaser. Tam vidíme jediné povolené políčko, a to Links, které právě zobrazuje "Read more" odkaz na samotnou stránku. Políčko Title nevidíme, to se zobrazuje automaticky, a jako první.
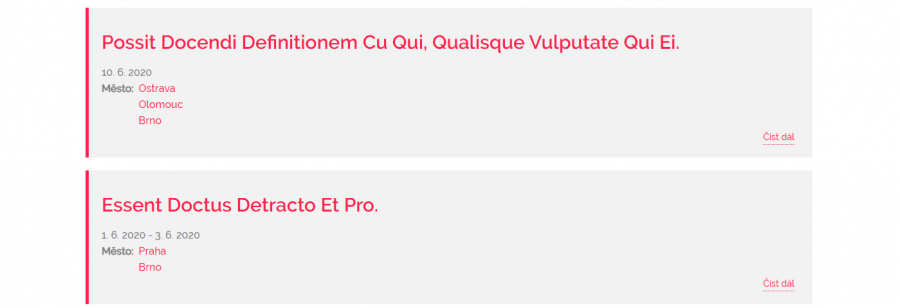
Přidáme si další dvě políčka pro Datum (nastavíme si požadovaný formát) a Město.

Boxy teď ukazují víc informací, což je příjemné. Jediné, co teď chybí k dokonalosti, je vypsat navštívená města spíš do řádky, ať se neplýtvá místem. Bohužel na to neexistuje nějaké nastavení, předpokládá se, že o to se postará samotné téma. My "neumíme" upravovat šablony vzhledu, tak si musíme pomoct jinak.