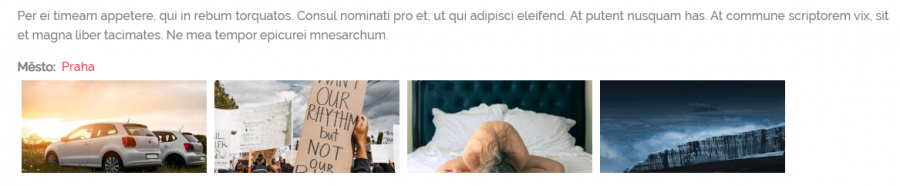
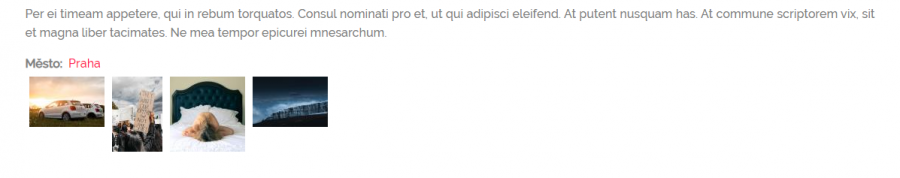
V podobném stylu, jako jsme upravovali domovskou stránku, si upravíme i detailní stránky typu Blog page. Nejdříve si připomeneme, jak nyní vypadá (přehodil jsem zobrazení políčka Město před Pictures):

Pro úpravu nevýrazného políčka Summary a zobrazení Pictures vedle sebe si vytvoříme potřebně Css Injectory:
Blog summary
.field--name-field-summary {
font-style: italic;
font-size: large;
margin-top: 1rem;
}
Blog pictures
.field--type-image.field--name-field-pictures {
max-width: none;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.field--type-image.field--name-field-pictures .field__item {
margin: 5px;
height:auto;
}
Pokud nevidíte žádnou změnu, zkuste i vymazat cache, popř. se podívat do zdrojového kódu stránky, zda se opravdu přikládá náš css soubor, a zda jsou css pravidla správně definována.

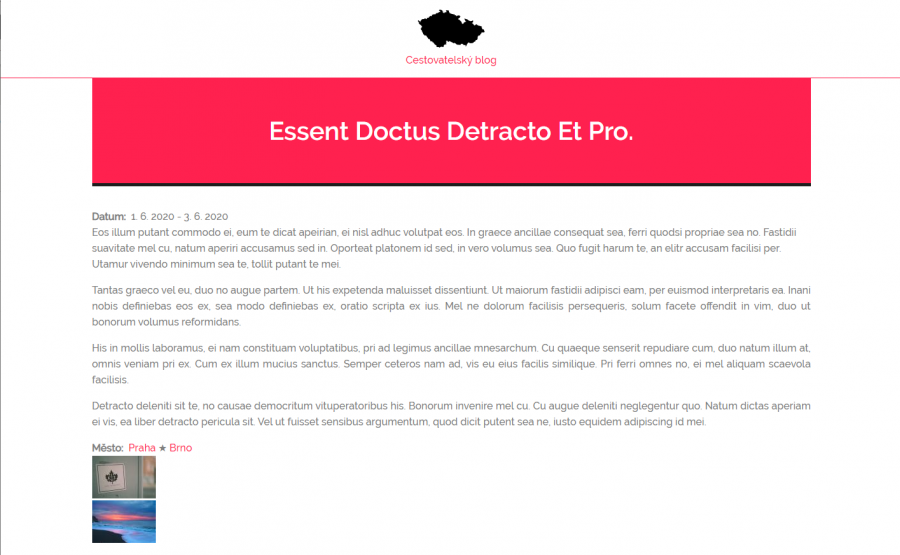
Teď už máme skoro hotovo, ale obrázky ještě můžeme vylepšit:
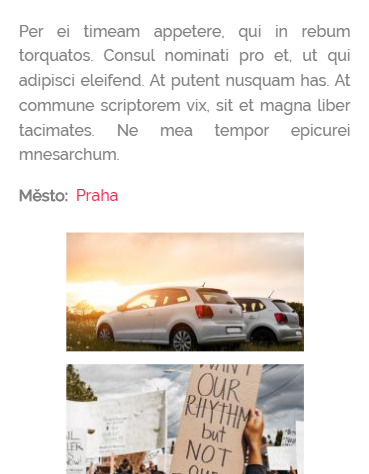
- náhledy jsou moc malé
- i po kliknutí jsou obrázky moc malé
- různé velikosti náhledů podle formátu zdrojového obrázku

Všechny vypsané problémy mají stejné řešení – Image styles. Vytvoříme si dva nové Configuration » Media » Image styles:
- "Blog picture thumbnail" s efekterm "Scale and crop 240×120"
- "Blog picture large" se efekterm "Scale 1920×1080", protože nechceme třeba obrovské megapixelové fotky zbytečně zobrazovat na FullHD rozlišení
Tyhle nové image style nastavíme pro naši Blog page – což znamená zde v Structure » Content types »Blog page » Manage display.
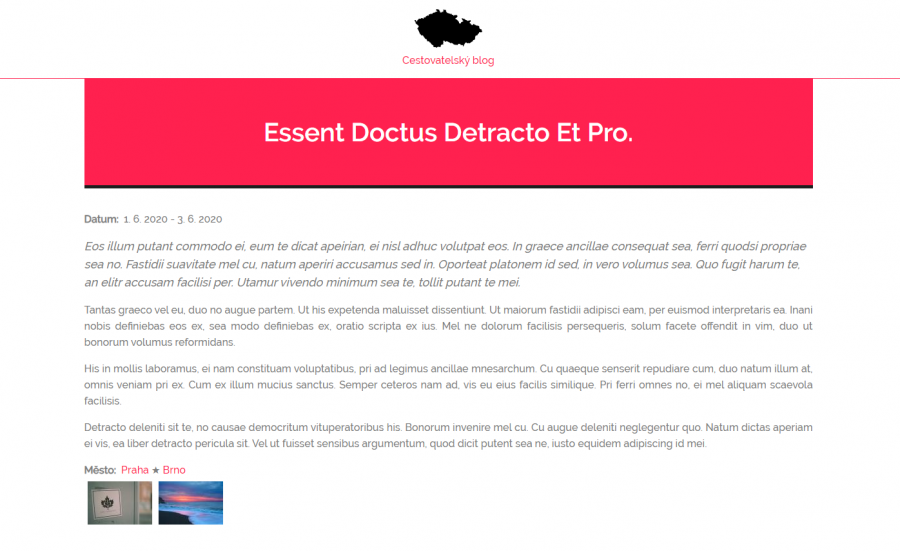
Tohle už vypadá mnohem lépe. A funguje i na mobilu.