Create and manage fields, forms, and display settings for your content.
Tohle je vlastně jedna z nejdůležitějších sekcí. Zde si můžeme vytvářet typy stránek, např. pro blog post. Vytvářet nový content type má smysl, pokud bude mít např. definovaná jiná políčka, nebo budeme nastavovat třeba jiná oprávnění - jeden typ obsahu pro všechny, jeden jen pro přihlášené uživatele.

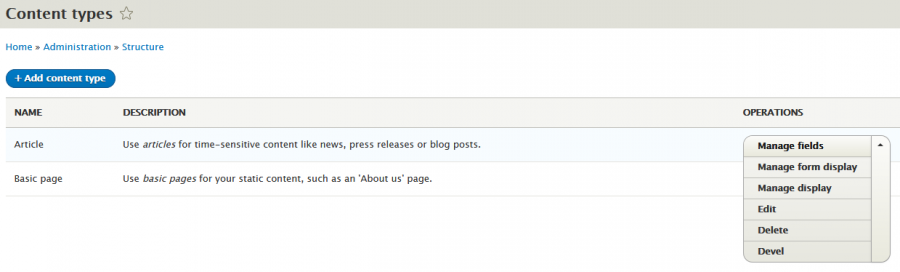
Z instalace máme definované dva: Article a Basic page.
- Article - Use articles for time-sensitive content like news, press releases or blog posts.
- Page - Use basic pages for your static content, such as an 'About us' page.
Pro každý typ obsahu máme následují možnosti:
- Edit - základní nastavení Content typu, jako např. zda chceme mít možnost si zobrazit náhled (Preview) stránky před uložením.
- Manage fields - správa políček, jaké mají mít možnosti. Políčko můžeme např. označit jako povinné, nastavit maximální velikost nahrávaného souboru ...
- Manage form display - nastavení formuláře pro editaci obsahu, třeba kolik znaků má mít políčka nadpisu. Ukazují se zde nejenom definovaná políčka daného content typu, ale třeba i systémové políčko pro označení stránky jako publikovaná/nepublikovaná.
- Manage display - nastavení, co a jak se má ukazovat návštěvníkům. Např. rozměry zobrazeného obrázku ...
- Delete - smazání Content typ povede ke smazání veškerých takových stránek, takže pozor.
- Devel (informace pro vývojáře, po instalaci modulu devel)
V této sekci se odehrává to nejdůležitější, co se týká samotného obsahu našeho webu. Pro běžnou stránku, např. blogu, si vytvoříme Content type Blog page, přidáme políčka Body pro samotný text, Obrázky a například políčka pro místo a datum. A ty si pak můžeme zobrazovat, o to se bude start front-end téma.
Edit
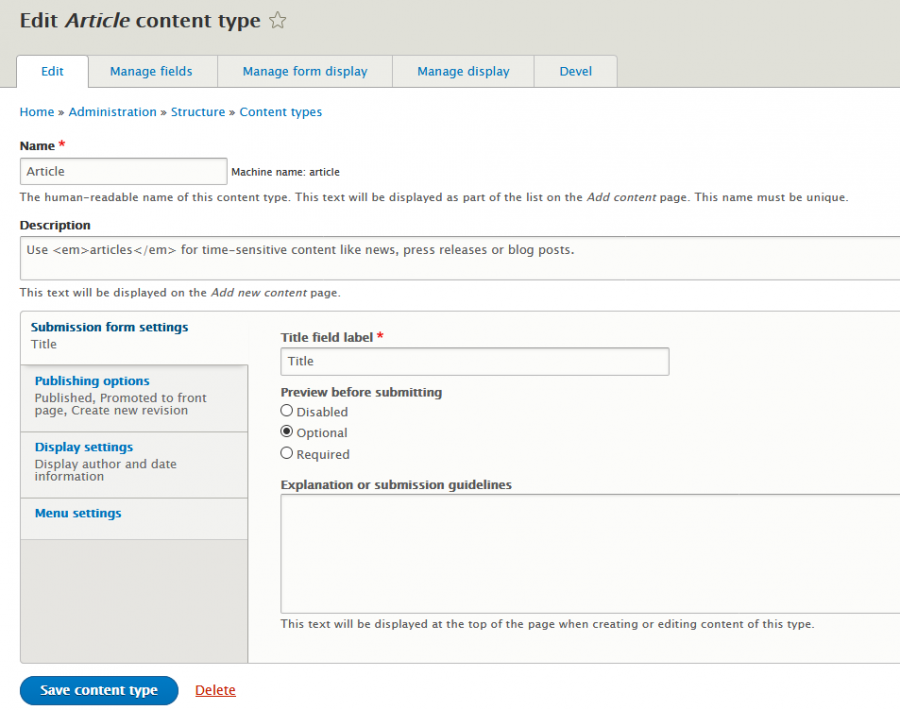
V první záložce Edit najdeme následují volby (ukázka pro Article):

Všechny volby jsou nejspíše jasné, není třeba je dál komentovat.
Manage fields
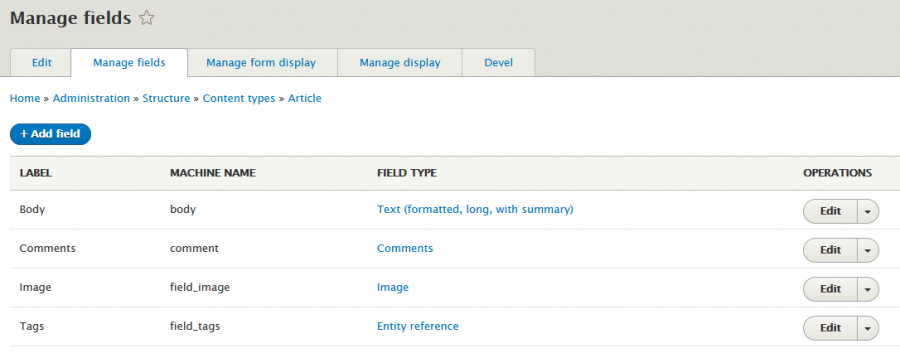
Výše uvedené dva Content typy mají definovaná následující políčka:
Article
- Body - field type Text (formatted, long, with summary), tedy formátovaný text (tučné písmo, nadpisy ...) dohromady s krátkým shrnutím
- Comments
- Image
- Tags - Entity reference, neboli odkazy na jiné entity, v tomto případě taxonomy termy ze slovníku (vocabulary) tags
Page
- Body - field type Text (formatted, long, with summary), viz víše
Políčko pro nadpis (Title) zde nenajdeme. Je automaticky umístěné jako první. Pokud bychom ho potřebovali přesouvat, pomůže modul "Show title" https://www.drupal.org/project/show_title..

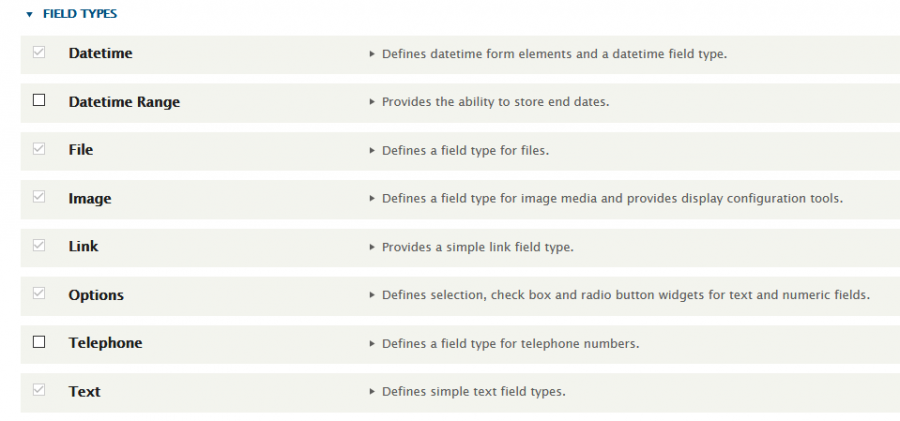
Každé políčko má svůj vlastní typ (Text, Comments, Image ...). To, jaká políčka jsou k dispozici, je definováno v instalovaných modulech (menu Extend)

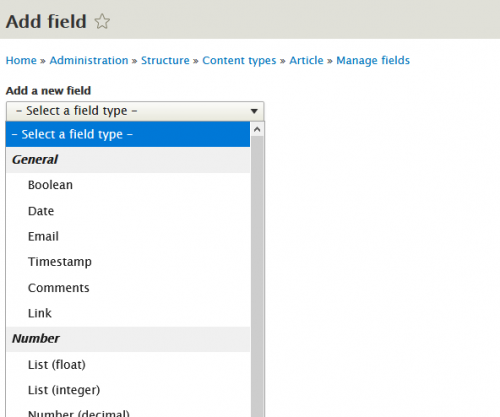
Pokud budeme vytvářet nové políčko, budeme si právě vybírat z nabídky vytvořené podle těchto instalovaných field types.

Každé políčko má své nastavení, které se liší podle vybraného "field type".
Nastavení pod záložkou Edit se týká konkrétního plíčka a konkrétního Content typu.

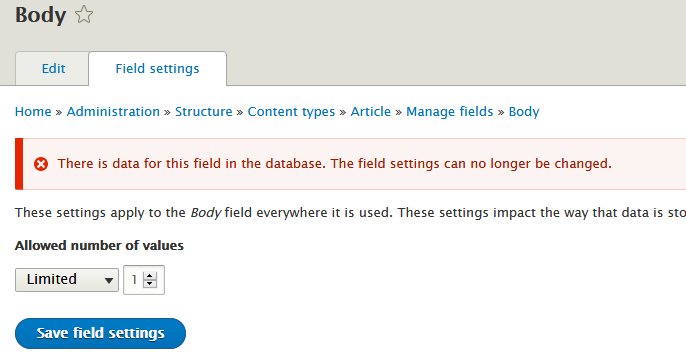
Nastavení pod záložkou "Field settings" se týká samotného políčka, ať je kdekoliv použité. Pokud používáte jedno políčko na více místech, tyto volby budou sdílené všude. Pokud chcete např. políčko pro soubor, v jednom content typu maximálně pro jeden soubor, ale v druhém content typu pro neomezené množství souborů, je třeba mít dvě různá políčka s různými "Fields settings: Allowed number of values".

These settings apply to the Body field everywhere it is used. These settings impact the way that data is stored in the database and cannot be changed once data has been created.
Jak je výše uvedeno, jednou vytvořené políčko jednoho typu, a navíc s existujícími daty, už nelze změnit. Takže pozor na to už při navrhování políček!
Možná se můžete ptát, proč tedy nevytvořit pokaždé nové políčko, místo toho, abychom jedno políčko používali víckrát? Každé nové políčko totiž znamená nové záznamy v databázi, což ve výsledku bude vytvářet složitější strukturu na pozadí. Zároveň v okamžiku, kdy budeme někde vybírat ze seznamu políček (a to se děje překvapivě docela často), nám bude takovýto seznam docela bobtnat a stávat se tak méně přehledným.
Pro začátečníky nebo pro malé weby je ale určitě lepší řešení vytvářet nová políčka, i když předpokládáme obdobné využití. Opětovné užívání existujících políček se hodí pro zkušenější uživatele, nebo v případě složitějších projektů.
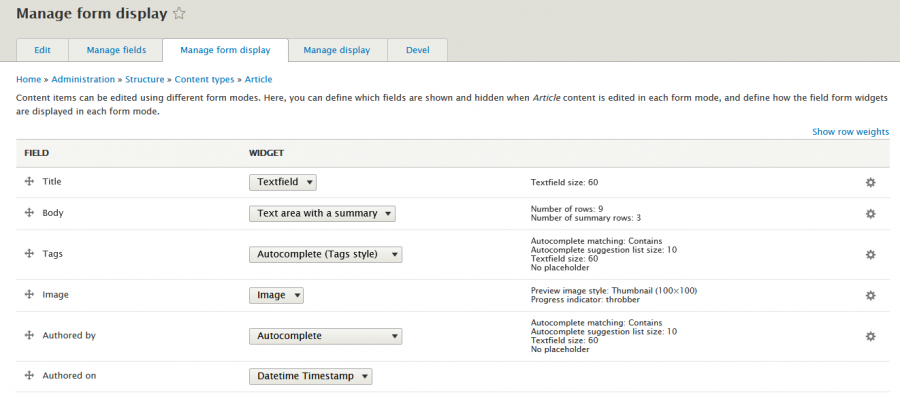
Manage form display
Na této stránce si definujeme jednotlivá políčka, jak mají vypadat při editaci / vytváření stránky. To znamená pro nás, kdo vytváříme obsah.

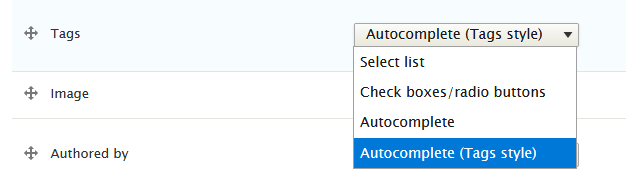
U některých políček si můžeme vybrat tzv. widget, tedy jak se nám má zobrazovat. Např. pro Tags, což je políčko typu Entity reference, si můžeme vybrat následující Widgety (po změně nezapomeňte dát dole Save):

Pak to se na ně můžeme odkazovat buď přes "Autocomplete (Tags style)"

Nebo "Check boxes/radio buttons"

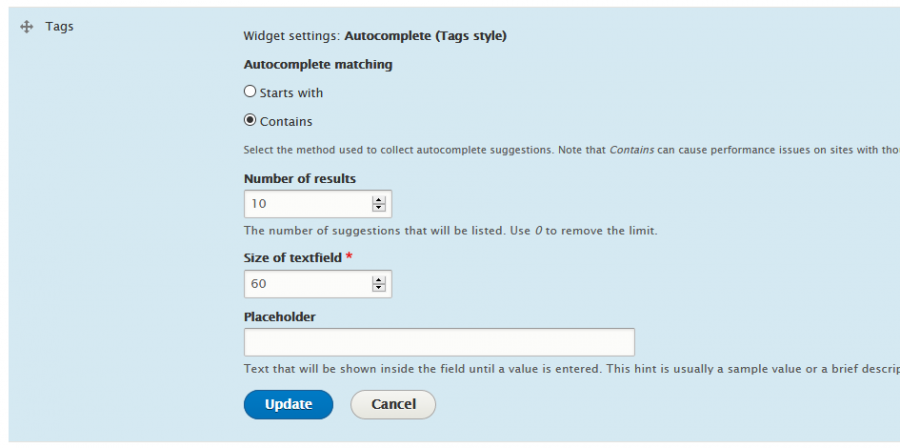
Většina widgetů pro jednotlivá políčka má svoje nastavení. Tady např. ukázko pro již zmiňované Tags:

Po každé změně nezapomeňte uložit změny – dole se schovává tlačítko Save.
Ukázková stránka pro přidání nové stránky (Node add form) typu Article, ovlivněná nastavením "Manage form display", pak vypadá následovně:

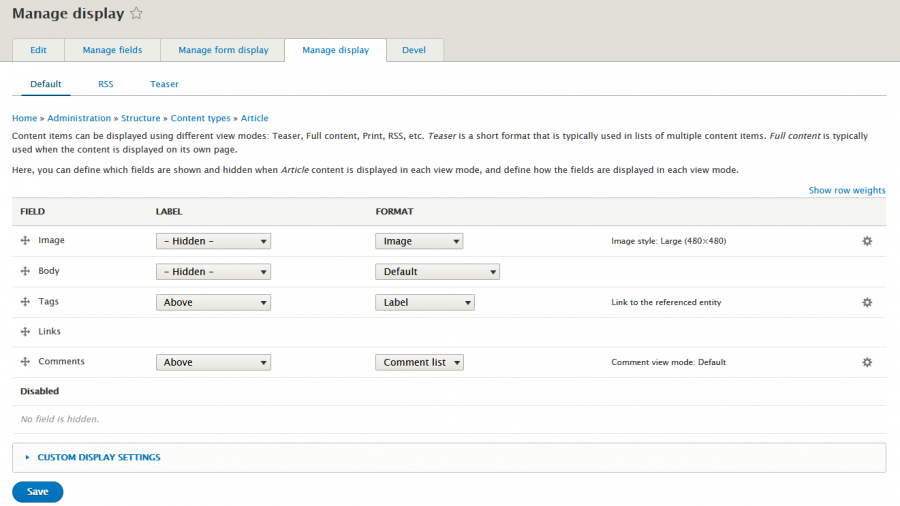
Manage display
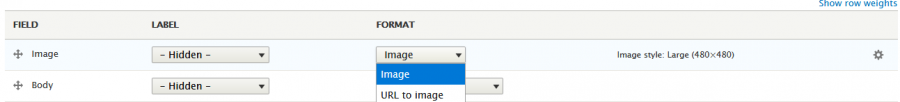
Obdobný formulář, jako byl pro "Manage form display", ale tentokrát ovlivní to, co bude vidět na front-endu, tedy to, co uvidí návštěvníci našich webových stránek. Obdobně si zde konfigurujeme jednotlivá políčka, jejich Format (obdoba widgetu) a konkrétní nastavení. Navíc je zde sloupeček Label pro jméno políčka – většinou ho asi schováme.

Pro políčko Image si můžeme vybrat zobrazení obrázku (Format image) – a to ve velikosti "Large (480x480)", nebo přepnout na Format "URL to image".

Možná jste si všimli nahoře záložek Defaults / RSS / Teaser. To jsou tzv. display mody, na které se koukneme v další kapitole. Na stránce "Manage display" se o nich píše toto: Content items can be displayed using different view modes: Teaser, Full content, Print, RSS, etc. Teaser is a short format that is typically used in lists of multiple content items. Full content is typically used when the content is displayed on its own page.
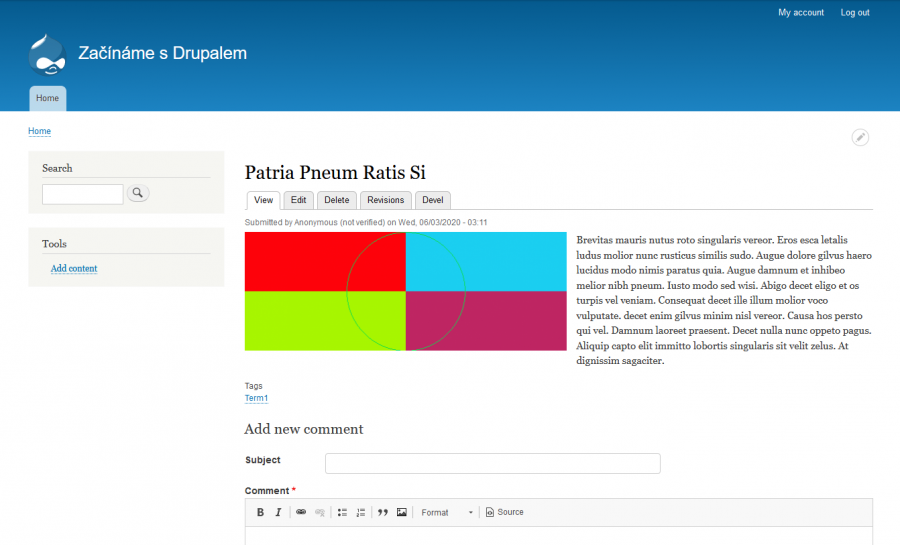
Vygenerovaná testovací stránka pak může při editaci vypadat takto:

A na front-endu:

To je o Content typech vše, teď se podíváme na slibované "Display modes".
