Když už máme za sebou změny na back-endu při editaci nodu, podíváme se i na front-end. Určitě se nám nezamlouvají zobrazené popisky políček. To lze spravit snadno – všechny položky Label nastavíme na Hidden, popř. Inline pro Město a Datum.
Políčko Datum si navíc posuneme nahoru, aby se zobrazovalo jako první.

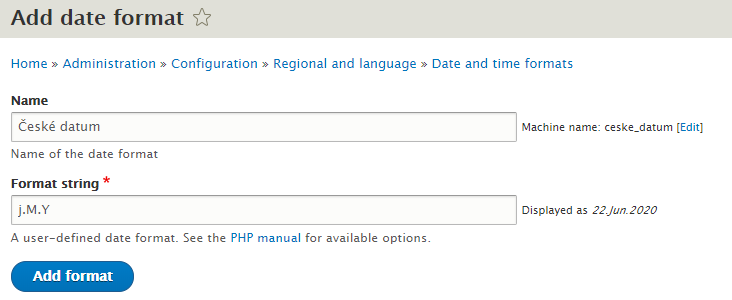
To už vypadá lépe. Ale Datum je divně zobrazené - zobrazuje anglické názvy měsíců a také nepotřebné informace o čase. Plán je si vytvořit vlastní, lepší formát pro datum. To lze udělat na stránce Configuration » Regional and language / Date and time formats. My si zobrazíme klasický evropský formát – tedy styl 1.6.2020.

Bohužel zobrazit české názvy dnů či měsíců lze jedině v případě povolení Multilangual modulů.
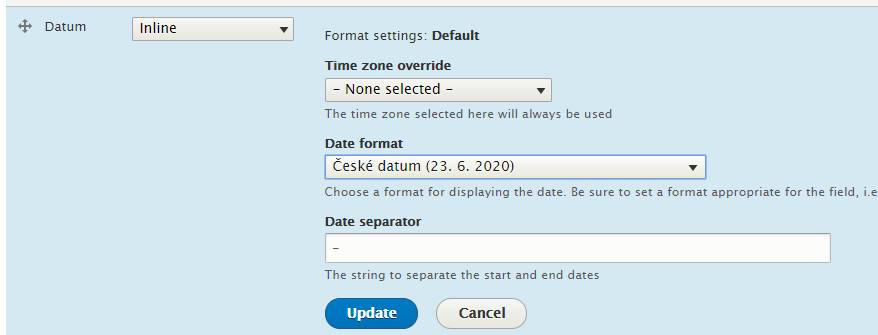
Vrátíme se k nastavení zobrazení nodu, a pro políčko Datum si vybereme nově vytvořený Date format. Po aktualizaci - button Update nezapomeňte změny uložit - Save.

Nyní už se zobrazuje datum mnohem lépe (varianta vícedenní VS jednodenní):

Další na řadě je zobrazení políčka Summary. Možná jste si ani neuvědomili, že se nám spolu s políčkem Body ukazuje bez rozdílu ve vzhledu.

Co s tím, si ukážeme až později, to nebude záležitost nastavení políčka, ale témování. Teď jsou ale na řadě obrázky.
Možnosti zobrazení obrázku jsou poměrně strohé. Nastavíme si alespoň "Image style: Thumbnail (100x100)", takže obrázky už nejsou přes celou stránku.

Podle našeho nastavení "Link image to: Nothing" nejsou obrázky ani klikací. My ale chceme, aby se nám zobrazovala klikací galerie přes celé okno prohlížeče, tedy klasický lightbox. Nainstalujeme si tedy nějaký modul, který to umí.
My zkusíme modul Colorbox, další alternativou je třeba Slick Lightbox https://www.drupal.org/project/slick_lightbox nebo Lightgallery https://www.drupal.org/project/lightgallery.
